Showing posts with label எளிய தமிழில் HTML
கற்க. Show all
posts
Labels: HTML
tutorial, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - அட்டவணைகள்(Tables)
வணக்கம் நண்பர்களே.. கடந்த எளிய
தமிழில் HTML கற்றுக்கொள்ள தொடரில் HTML -லில் பட்டியல்கள் அமைப்பது எப்படி என்பதைப்
பார்த்தோம்.
இன்றையப் பதிவில் HTML-ல் அட்டவணைகள்(Tables) அமைப்பது எப்படி என்பதைப் பார்ப்போம். இதற்கு <TABLE></TABLE> என்ற குறிஒட்டுகள் பயன்படுகின்றன. எந்த ஒரு HTML ஆவணத்திலும் அட்டவணைகள் அமைக்க இந்த குறிஒட்டுகளைத்தான் பயன்படுத்த முடியும். இதற்கிடையேதான் தகவல்களை கொடுத்து அட்டவணைப்படுத்த முடியும். அட்டவணைக்கு தலைப்பு கொடுக்க வேண்டுமெனில் <CAPTION> என்னும் குறிஒட்டைப் பயனபடுத்த வேண்டும்.
இன்றையப் பதிவில் HTML-ல் அட்டவணைகள்(Tables) அமைப்பது எப்படி என்பதைப் பார்ப்போம். இதற்கு <TABLE></TABLE> என்ற குறிஒட்டுகள் பயன்படுகின்றன. எந்த ஒரு HTML ஆவணத்திலும் அட்டவணைகள் அமைக்க இந்த குறிஒட்டுகளைத்தான் பயன்படுத்த முடியும். இதற்கிடையேதான் தகவல்களை கொடுத்து அட்டவணைப்படுத்த முடியும். அட்டவணைக்கு தலைப்பு கொடுக்க வேண்டுமெனில் <CAPTION> என்னும் குறிஒட்டைப் பயனபடுத்த வேண்டும்.
Labels: HTML
tutorial, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - பட்டியல்கள் (Lists)
கடந்த சில தினங்களாக எளிய
தமிழில் HTML கற்றுக்கொள்ள தொடர் பதிவு எழுத இயலவில்லை என்பதை வருத்தத்துடன்
தெரிவித்துக்கொள்கிறேன். இடைவிடாது பணி இருந்ததால், என்னால் இந்தத் தொடரை
முழுவதுமாக எழுதி முடிக்க முடியுமா? என்ற சந்தேகம் தோன்று மறைந்தபோதும், எடுத்த
முடிவில் உறுதியாய் இருந்து தொடரை முடிப்பதில் மீண்டும் ஆர்வம்கொண்டு
எழுதியுள்ளேன். கடந்த எளிய தமிழில் HTML கற்றுக்கொள்ள தொடர்பதிவில் BGSOUND
(backgroun sound) என்பதைப் பார்த்தோம்.
இந்த குறிஒட்டைப் பயன்படுத்தி உங்கள் வலைப்பக்கத்தில் பின்னணி இசையை ஒலிக்கச் செய்யலாம். பதிவைப் படிக்க நினைப்பவர்கள் இந்த இணைப்பைச் சொடுக்கவும்.
இன்றைய பதிவில் பட்டியல்களைப்((LISTS)) பற்றிப் பார்ப்பும்.
நாம் பல சமயங்களில், பல தகவல்களை ஒன்றன்பின் ஒன்றாக பட்டியலிட்டுக் காட்ட வேண்டியிருக்கும். நீங்கள் MS Word போன்ற சொற்செயலிகளால்(Word processor) எண்வரிசை மற்றும் புல்லட் குறி வரிசைகளை உருவாக்குவது பற்றி தெரிந்து வைத்திருப்பீர்கள்.
இதில் மூன்று வகையான பட்டியல்களை உருவாக்கலாம். அவையாவன:
1. வரிசைப் பட்டியல் (Ordered list)
2. வரிசைப்படுத்தாப் பட்டியல் (Unordered list)
3. வரையறைப் பட்டியல் (Definition List)
வரிசைப் பட்டியல் (Ordered list)
இந்தப் பட்டியல் MS Word சொற்செயலியில் உருவாக்கப்படும் எண்வரிசைப் பட்டியலைப் போன்றதாகும். இந்தப் பட்டியலில் 1,2,3.. போன்ற எண்கள், (I,II,II... i,ii,iii,... போன்ற ரோமன் எண்கள் அல்லது A,B,C... a,b,c... போன்ற ஆங்கில எழுத்துக்கள் இருக்கலாம். வரிசைப் பட்டியலை <OL> என்னும் குறி ஒட்டில் தொடங்கி, </OL> என்னும் குறிஒட்டில் முடிக்க வேண்டும். இந்தக் குறிஒட்டுகளுக்கு இடையே கொடுக்கப்படும் ஒவ்வொரு தகவலும் <LI> என்னும் குறிஒட்டுடன் (TAG)என்னும் குறிஒட்டுடன் தொடங்க வேண்டும்.
உதாரணத்திற்கு ஒரு HTML ஆவசத்தில் வழக்கும்போல <BODY></BODY> குறிஒட்டுகளுக்கிடையே கீழிருப்பதைப் போல எழுதி அதன் வெளிப்பாட்டை உலவியில் திறந்து பாருங்கள்.
<OL>
<li>Tamil</li>
<li>English</li>
<li>Science</li>
<li>Maths</li>
</OL>
இதனுடைய வெளிப்பாடு
START என்னும் பண்பின் மூலம் பட்டியல் எந்த எண்ணிலிருந்து தொடங்க வேண்டும் என்பதைக் குறிப்பிடலாம். உதாரணமாக, <OL TYPE="1" START="4" என்னும் குறிமுறை, பட்டியலை 4,5,6.. என நான்கு(4) எனத்தொடங்கும் எண்ணிலிருந்து தொடங்கும்படி அமைக்கலாம். START என்னும் பண்பு இதுபோல எந்த எண்ணிலிருந்து தொடங்க வேண்டும் என்பதைக் குறிக்கப் பயன்படுகிறது.
வரிசைப்படுத்தா பட்டியல்கள் (Unordered Lists)
இந்தப் பட்டியல் MS Word சொற்செயலியில் உருவாக்கப்படும் புல்லட் குறி பட்டியலை போன்றதாகும். இந்தப் பட்டியலில் வட்டமான அல்லது சதுரமான புல்லட் குறிகளைப் பயன்படுத்தி பட்டியல்களை உருவாக்கலாம். இந்த பட்டியலை <UL> என்னும் குறி ஒட்டுடன் தொடங்கி, </UL> என்னும் குறி ஒட்டுடன் முடிக்க வேண்டும். இந்தக் குறி ஒட்டுகளுக்கு இடையே கொடுக்கப்படும் ஒவ்வொரு தகவலும் கீழ்க்கண்ட உதாரணத்தில் உள்ளவாறு <LI> என்னும் குறி ஒட்டுடன் தொடங்க வேண்டும்.
<UL> குறி ஒட்டுடன் பயன்படுத்தப்படும் TYPE பண்பு புல்லட் குறிகளின் ஸ்டைல்களைக் கொடுக்கப் பயன்படுகிறது. TYPE="Disc" என்பது நிரப்பிய வட்டத்தையும்,TYPE="Square"என்பது நிரப்பிய சதுரத்தையும், TYPE="Circle" என்பது வட்டக் கோட்டையும் புல்லட் குறிகளாகக் கொடுக்கப் பயன்படுகிறது.
வரையறைப் பட்டியல்கள் (Definition Lists)
இந்தப் பட்டியல், ஒவ்வொரு தகவலையும் அது என்ன என்று வரையறுத்துக் கூற உதவுகிறது. இதில் தகவல்கள் <DL> மற்றும் </DL> என்னும் குறி ஒட்டுகளுக்கு இடையே வர வேண்டும். ஒவ்வொரு தகவலும் <DT> என்ற குறி ஒட்டை அடுத்தும், ஒவ்வொரு வரையறையும் <DD> என்ற குறி ஒட்டை அடுத்தும் வர வேண்டும்.
<DT> மற்றும் <DD> குறி ஒட்டுகளுக்கு, முடிவுக் குறி ஒட்டுகள் இல்லை.
DL, DD, DT என்பதன் விரிவாக்கங்கள் முறையே Definition List, Definition Data, Definition term என்பதின் முதல் எழுத்துக்களைக்கொண்ட சுருக்கம் ஆகும்.
இந்த வரையறைப் பட்டியல்கள் (Definition Lists) பயன்படுத்தி ஒரு HTML Document எழுதுவோம் வாருங்கள்.
<HTML>
<HEAD>
<TITLE>Definition Lists</TITLE>
</HEAD>
<BODY>
<DL>
<DT>Tea
<DD>A type of hot drink
<DT>Coffee
<DD>Another type of the hot drink
</DL>
</BODY>
</HTML>
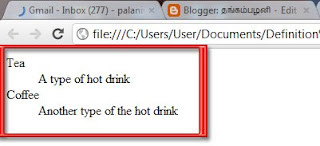
இதனுடைய வெளிப்பாடு உலவியில் இவ்வாறு இருக்கும்.
பதிவு பயனுள்ளதாக இருந்தால் சமூக தளங்களில் பகிர்ந்து உங்கள் நண்பர்களுக்குத் தெரியப்படுத்துங்கள். நன்றி நண்பர்களே..!!
இந்த குறிஒட்டைப் பயன்படுத்தி உங்கள் வலைப்பக்கத்தில் பின்னணி இசையை ஒலிக்கச் செய்யலாம். பதிவைப் படிக்க நினைப்பவர்கள் இந்த இணைப்பைச் சொடுக்கவும்.
இன்றைய பதிவில் பட்டியல்களைப்((LISTS)) பற்றிப் பார்ப்பும்.
நாம் பல சமயங்களில், பல தகவல்களை ஒன்றன்பின் ஒன்றாக பட்டியலிட்டுக் காட்ட வேண்டியிருக்கும். நீங்கள் MS Word போன்ற சொற்செயலிகளால்(Word processor) எண்வரிசை மற்றும் புல்லட் குறி வரிசைகளை உருவாக்குவது பற்றி தெரிந்து வைத்திருப்பீர்கள்.
இதில் மூன்று வகையான பட்டியல்களை உருவாக்கலாம். அவையாவன:
1. வரிசைப் பட்டியல் (Ordered list)
2. வரிசைப்படுத்தாப் பட்டியல் (Unordered list)
3. வரையறைப் பட்டியல் (Definition List)
வரிசைப் பட்டியல் (Ordered list)
இந்தப் பட்டியல் MS Word சொற்செயலியில் உருவாக்கப்படும் எண்வரிசைப் பட்டியலைப் போன்றதாகும். இந்தப் பட்டியலில் 1,2,3.. போன்ற எண்கள், (I,II,II... i,ii,iii,... போன்ற ரோமன் எண்கள் அல்லது A,B,C... a,b,c... போன்ற ஆங்கில எழுத்துக்கள் இருக்கலாம். வரிசைப் பட்டியலை <OL> என்னும் குறி ஒட்டில் தொடங்கி, </OL> என்னும் குறிஒட்டில் முடிக்க வேண்டும். இந்தக் குறிஒட்டுகளுக்கு இடையே கொடுக்கப்படும் ஒவ்வொரு தகவலும் <LI> என்னும் குறிஒட்டுடன் (TAG)என்னும் குறிஒட்டுடன் தொடங்க வேண்டும்.
உதாரணத்திற்கு ஒரு HTML ஆவசத்தில் வழக்கும்போல <BODY></BODY> குறிஒட்டுகளுக்கிடையே கீழிருப்பதைப் போல எழுதி அதன் வெளிப்பாட்டை உலவியில் திறந்து பாருங்கள்.
<OL>
<li>Tamil</li>
<li>English</li>
<li>Science</li>
<li>Maths</li>
</OL>
இதனுடைய வெளிப்பாடு
- Tamil
- English
- Science
- Maths
|
HTML ஆவணத்தில் <OL>
குறிஒட்டில் பயன்படுத்தும் பண்புகள்
| |
|
TYPE=”1”
|
1,2,3,….
|
|
TYPE=”A”
|
A,B,C,..
|
|
TYPE=”I”
|
I,II,III,…
|
|
TYPE=”I”
|
i,ii,iii,….
|
START என்னும் பண்பின் மூலம் பட்டியல் எந்த எண்ணிலிருந்து தொடங்க வேண்டும் என்பதைக் குறிப்பிடலாம். உதாரணமாக, <OL TYPE="1" START="4" என்னும் குறிமுறை, பட்டியலை 4,5,6.. என நான்கு(4) எனத்தொடங்கும் எண்ணிலிருந்து தொடங்கும்படி அமைக்கலாம். START என்னும் பண்பு இதுபோல எந்த எண்ணிலிருந்து தொடங்க வேண்டும் என்பதைக் குறிக்கப் பயன்படுகிறது.
வரிசைப்படுத்தா பட்டியல்கள் (Unordered Lists)
இந்தப் பட்டியல் MS Word சொற்செயலியில் உருவாக்கப்படும் புல்லட் குறி பட்டியலை போன்றதாகும். இந்தப் பட்டியலில் வட்டமான அல்லது சதுரமான புல்லட் குறிகளைப் பயன்படுத்தி பட்டியல்களை உருவாக்கலாம். இந்த பட்டியலை <UL> என்னும் குறி ஒட்டுடன் தொடங்கி, </UL> என்னும் குறி ஒட்டுடன் முடிக்க வேண்டும். இந்தக் குறி ஒட்டுகளுக்கு இடையே கொடுக்கப்படும் ஒவ்வொரு தகவலும் கீழ்க்கண்ட உதாரணத்தில் உள்ளவாறு <LI> என்னும் குறி ஒட்டுடன் தொடங்க வேண்டும்.
|
HTML Code
|
Browser Display
|
|
<UL>
<li>Red
<li>Green
<li>Blue
</UL>
|
·
Red
·
Green
·
Blue
|
<UL> குறி ஒட்டுடன் பயன்படுத்தப்படும் TYPE பண்பு புல்லட் குறிகளின் ஸ்டைல்களைக் கொடுக்கப் பயன்படுகிறது. TYPE="Disc" என்பது நிரப்பிய வட்டத்தையும்,TYPE="Square"என்பது நிரப்பிய சதுரத்தையும், TYPE="Circle" என்பது வட்டக் கோட்டையும் புல்லட் குறிகளாகக் கொடுக்கப் பயன்படுகிறது.
வரையறைப் பட்டியல்கள் (Definition Lists)
இந்தப் பட்டியல், ஒவ்வொரு தகவலையும் அது என்ன என்று வரையறுத்துக் கூற உதவுகிறது. இதில் தகவல்கள் <DL> மற்றும் </DL> என்னும் குறி ஒட்டுகளுக்கு இடையே வர வேண்டும். ஒவ்வொரு தகவலும் <DT> என்ற குறி ஒட்டை அடுத்தும், ஒவ்வொரு வரையறையும் <DD> என்ற குறி ஒட்டை அடுத்தும் வர வேண்டும்.
<DT> மற்றும் <DD> குறி ஒட்டுகளுக்கு, முடிவுக் குறி ஒட்டுகள் இல்லை.
DL, DD, DT என்பதன் விரிவாக்கங்கள் முறையே Definition List, Definition Data, Definition term என்பதின் முதல் எழுத்துக்களைக்கொண்ட சுருக்கம் ஆகும்.
இந்த வரையறைப் பட்டியல்கள் (Definition Lists) பயன்படுத்தி ஒரு HTML Document எழுதுவோம் வாருங்கள்.
<HTML>
<HEAD>
<TITLE>Definition Lists</TITLE>
</HEAD>
<BODY>
<DL>
<DT>Tea
<DD>A type of hot drink
<DT>Coffee
<DD>Another type of the hot drink
</DL>
</BODY>
</HTML>
இதனுடைய வெளிப்பாடு உலவியில் இவ்வாறு இருக்கும்.
பதிவு பயனுள்ளதாக இருந்தால் சமூக தளங்களில் பகிர்ந்து உங்கள் நண்பர்களுக்குத் தெரியப்படுத்துங்கள். நன்றி நண்பர்களே..!!
Labels: HTML
tutorial, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - BGSOUND Tag(குறிஒட்டு)
வணக்கம்
நண்பர்களே..!!
கடந்த எளிய தமிழில் HTML கற்றுக்கொள்ள தொடர் பதிவில்
Image குறி ஒட்டில் align, border மற்றும் HIGHT AND WIDTH பண்புகள் - எளிய தமிழில் HTML கற்க என்ற பதிவைப் பார்த்தோம். இதில் IMG Tag-ல் பயன்படுத்தும் பண்புகளைப் பற்றிப் பார்த்தோம். தவறவிட்டவர் இந்த இணைப்பைச் சொடுக்கி படித்துக்கொள்ளுங்கள்.
 இனி
இப்பதிவில் <BGSOUND>என்னும் குறிஒட்டைப் பற்றிப் பார்க்க இருக்கிறோம். இந்த
குறிஒட்டானது வலைப்பக்கத்தில் ஒலியைச் சேர்க்கப் பயன்படுகிறது. ஒலிக்கோப்புகள்
கணிப்பொறியில் பல வடிவங்களில் சேமித்து வைக்கப்படுகின்றன. இவற்றில் வேவ்(wav) வகை,
Audio வகை மற்றும் MID வகை பரவலாகப் பயன்படுத்தப்படும் ஒலிக்கோப்புகளாகும்.
இனி
இப்பதிவில் <BGSOUND>என்னும் குறிஒட்டைப் பற்றிப் பார்க்க இருக்கிறோம். இந்த
குறிஒட்டானது வலைப்பக்கத்தில் ஒலியைச் சேர்க்கப் பயன்படுகிறது. ஒலிக்கோப்புகள்
கணிப்பொறியில் பல வடிவங்களில் சேமித்து வைக்கப்படுகின்றன. இவற்றில் வேவ்(wav) வகை,
Audio வகை மற்றும் MID வகை பரவலாகப் பயன்படுத்தப்படும் ஒலிக்கோப்புகளாகும்.
கடந்த எளிய தமிழில் HTML கற்றுக்கொள்ள தொடர் பதிவில்
Image குறி ஒட்டில் align, border மற்றும் HIGHT AND WIDTH பண்புகள் - எளிய தமிழில் HTML கற்க என்ற பதிவைப் பார்த்தோம். இதில் IMG Tag-ல் பயன்படுத்தும் பண்புகளைப் பற்றிப் பார்த்தோம். தவறவிட்டவர் இந்த இணைப்பைச் சொடுக்கி படித்துக்கொள்ளுங்கள்.
 இனி
இப்பதிவில் <BGSOUND>என்னும் குறிஒட்டைப் பற்றிப் பார்க்க இருக்கிறோம். இந்த
குறிஒட்டானது வலைப்பக்கத்தில் ஒலியைச் சேர்க்கப் பயன்படுகிறது. ஒலிக்கோப்புகள்
கணிப்பொறியில் பல வடிவங்களில் சேமித்து வைக்கப்படுகின்றன. இவற்றில் வேவ்(wav) வகை,
Audio வகை மற்றும் MID வகை பரவலாகப் பயன்படுத்தப்படும் ஒலிக்கோப்புகளாகும்.
இனி
இப்பதிவில் <BGSOUND>என்னும் குறிஒட்டைப் பற்றிப் பார்க்க இருக்கிறோம். இந்த
குறிஒட்டானது வலைப்பக்கத்தில் ஒலியைச் சேர்க்கப் பயன்படுகிறது. ஒலிக்கோப்புகள்
கணிப்பொறியில் பல வடிவங்களில் சேமித்து வைக்கப்படுகின்றன. இவற்றில் வேவ்(wav) வகை,
Audio வகை மற்றும் MID வகை பரவலாகப் பயன்படுத்தப்படும் ஒலிக்கோப்புகளாகும்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - Image குறி ஒட்டில் align, border மற்றும் HIGHT AND WIDTH பண்புகள்
வணக்கம்
நண்பர்களே..!!
கடந்த பதிவில் HTML ஆவணத்தில் படங்களை சேர்ப்பது எப்படி என்பதைப் பற்றிப் பார்த்தோம்.
இப்பதிவின் தொடர்ச்சியாக <IMG>
குறிஒட்டில் பயன்படுத்தும் பண்புகளைப் பற்றிப் பார்ப்போம்.
ALIGN பண்பு
உங்களுடைய படம் வலைப்பக்கத்தில் எந்த இடத்தில் தெரிய வேண்டும் என்பதை <IMG> குறிஒட்டில் ALIGN பண்பில் கொடுக்க வேண்டும். இந்த பண்பிற்கு left, right, top, bottom மற்றும் middle போன்ற மதிப்புகளைக் கொடுக்கலாம். <IMG> குறிஒட்டில் ALIGN பண்பை கொடுக்காதபோது, உங்களுடைய படம் வலை உலவி சாளரத்தின் இடதுபக்க மேல் ஓரத்தில் காட்டப்படும்.
கடந்த பதிவில் HTML ஆவணத்தில் படங்களை சேர்ப்பது எப்படி என்பதைப் பற்றிப் பார்த்தோம்.
 |
| img tag attributes |
ALIGN பண்பு
உங்களுடைய படம் வலைப்பக்கத்தில் எந்த இடத்தில் தெரிய வேண்டும் என்பதை <IMG> குறிஒட்டில் ALIGN பண்பில் கொடுக்க வேண்டும். இந்த பண்பிற்கு left, right, top, bottom மற்றும் middle போன்ற மதிப்புகளைக் கொடுக்கலாம். <IMG> குறிஒட்டில் ALIGN பண்பை கொடுக்காதபோது, உங்களுடைய படம் வலை உலவி சாளரத்தின் இடதுபக்க மேல் ஓரத்தில் காட்டப்படும்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - HTML ஆவணத்தில் படங்களைச் சேர்க்க
வணக்கம் நண்பர்களே..!
பல வலையகங்கள்(Websites) படங்களைக் கொண்டிருக்கின்றன. நம்முடைய வலைபக்கத்தில் படங்களைச் சேர்ப்பதன் மூலம் பார்வையாளரின் கவனத்தை ஈர்க்க முடியும். வலைப்பக்கத்தில் மூன்று விதமான படக்கோப்புகளைச்(Image Files) சேர்க்க முடியும்.
GIF (Graphics Interchange Format)
JPG/JPEG(Joint Photographic Experts Group)
PNG(Portable Netwrok Graphics)
மேற்கண்ட கோப்புவகையுடன் கூடிய படங்களை HTML ஆவணத்தில் சேர்ப்பதன் மூலம் உங்கள் வலைப்பக்கங்களில் படங்களை காட்ட முடியும்.
பல வலையகங்கள்(Websites) படங்களைக் கொண்டிருக்கின்றன. நம்முடைய வலைபக்கத்தில் படங்களைச் சேர்ப்பதன் மூலம் பார்வையாளரின் கவனத்தை ஈர்க்க முடியும். வலைப்பக்கத்தில் மூன்று விதமான படக்கோப்புகளைச்(Image Files) சேர்க்க முடியும்.
GIF (Graphics Interchange Format)
JPG/JPEG(Joint Photographic Experts Group)
PNG(Portable Netwrok Graphics)
மேற்கண்ட கோப்புவகையுடன் கூடிய படங்களை HTML ஆவணத்தில் சேர்ப்பதன் மூலம் உங்கள் வலைப்பக்கங்களில் படங்களை காட்ட முடியும்.
Labels: HTML
tutorial, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - FONT குறிஒட்டும் அதில் பயன்படுத்தும் பண்புகளும்
வணக்கம் நண்பர்களே..!
எளிய தமிழில் HTML தொடரில் அடுத்து நாம் காணவிருப்பது <FONT>குறி
ஒட்டாகும். இதில் பயன்படுத்தப்படும் பண்புகளைப் பற்றியும் பார்க்கலாம்.
FONT என்றால் எழுத்து. எழுத்தில் எத்தனையோ வகைகள் இருக்கின்றன. இதற்கு பல்வேறு
வகையான நிறங்களையும் கொடுக்கலாம்.
<FONT> குறிஒட்டில் FACE, SIZE மற்றும் COLOR என்னும் பண்புகளைச்
சேர்ப்பதன் மூலம் எழுத்தின் வகை, எழுத்தின் அளவு, எழுத்தின் நிறம் போன்றவற்றை
மாற்றி அமைக்க முடியும்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
எளிய தமிழில் HTML கற்றுக்கொள்ள - BIG TAG மற்றும் SMALL TAG
வணக்கம்
நண்பர்களே..!
கடந்த இடுகையில் <BODY>குறிஒட்டில் பயன்படுத்தப்படும் LINK Attribution-சிறப்புப் பண்பைப் பற்றிப் பார்த்தோம். தவறவிட்டவர்கள் இணைப்பைக் கிளிக் செய்து பார்த்துக்கொள்ளுங்கள்.
இன்றையப் பாடத்தில் மேலும் இரண்டு குறிஒட்டுகளைப் பற்றிப் பார்ப்போம். இதில் <BIG> மற்றும் <SMALL> என்ற குறி ஒட்டுகளைப் பற்றிப் பார்க்க இருக்கிறோம்.
கடந்த இடுகையில் <BODY>குறிஒட்டில் பயன்படுத்தப்படும் LINK Attribution-சிறப்புப் பண்பைப் பற்றிப் பார்த்தோம். தவறவிட்டவர்கள் இணைப்பைக் கிளிக் செய்து பார்த்துக்கொள்ளுங்கள்.
இன்றையப் பாடத்தில் மேலும் இரண்டு குறிஒட்டுகளைப் பற்றிப் பார்ப்போம். இதில் <BIG> மற்றும் <SMALL> என்ற குறி ஒட்டுகளைப் பற்றிப் பார்க்க இருக்கிறோம்.
- <BIG></BIG> என்ற குறிஒட்டுகள் நாம் எழுதிய எழுத்துகளை அதைவிட சற்று பெரியதாக காட்டப் பயன்படுகிறது.
- <SMALL> </SMALL> என்ற குறிஒட்டுகள் நாம் எழுதிய எழுத்துகளை அதைவிட சற்று சிறியதாக காட்டப் பயன்படுகிறது.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
எளிய தமிழில் HTML கற்றுக்கொள்ள - Body tag- ல் BACKGROUND பண்பு..
வணக்கம்
நண்பர்களே...
கடந்த இடுகையில் Body குறிஒட்டில் பயன்படுத்தப்படும் சிறப்புப் பண்புகளில் ஒன்றான TEXT என்ற பண்பைப் பார்த்தோம். முந்தையப் பதிவில் பார்த்த BGCOLOR என்ற பண்பை போன்றதே
இன்றையப் பதிவில் பார்க்கப்போகும் BACKGROUND என்ற பண்பும்.
HTML ஆவணத்தில் முக்கிய குறிஒட்டான tag-ல் பயன்படுத்தப்படும் சிறப்புப் பண்புகளைப் பற்றி கற்றுக்கொண்டிருக்கிறோம் என்பதை மறவாதீர்கள்.
கடந்த இடுகையில் Body குறிஒட்டில் பயன்படுத்தப்படும் சிறப்புப் பண்புகளில் ஒன்றான TEXT என்ற பண்பைப் பார்த்தோம். முந்தையப் பதிவில் பார்த்த BGCOLOR என்ற பண்பை போன்றதே
இன்றையப் பதிவில் பார்க்கப்போகும் BACKGROUND என்ற பண்பும்.
HTML ஆவணத்தில் முக்கிய குறிஒட்டான tag-ல் பயன்படுத்தப்படும் சிறப்புப் பண்புகளைப் பற்றி கற்றுக்கொண்டிருக்கிறோம் என்பதை மறவாதீர்கள்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க
HTML ஆவணத்தில் தமிழை வெளிப்படுத்த
வணக்கம்
நண்பர்களே..!!
வெற்றிகரமாகச் சென்றுகொண்டிருக்கும் நமது 'எளிய தமிழில் HTML கற்றுக்கொள்ள' தொடரில் HTML தொடர்பான அடிப்படைப் பாடங்களை (கற்றுக்கொண்டு)பார்த்துக்கொண்டு வருகிறோம்.
ஒவ்வொரு பாடத்திலும் எளிமையான தமிழ்வார்த்தைகளைப் பயன்படுத்தியே வருகிறேன்.
ஒரு HTML ஆவணத்தில் தமிழ் வார்த்தைகளைப் பயன்படுத்தி, அதை HTML கோப்பாகச் சேமிக்கும்போது ஒரு சிலப் பிரச்னைகள் வரலாம்.
வெற்றிகரமாகச் சென்றுகொண்டிருக்கும் நமது 'எளிய தமிழில் HTML கற்றுக்கொள்ள' தொடரில் HTML தொடர்பான அடிப்படைப் பாடங்களை (கற்றுக்கொண்டு)பார்த்துக்கொண்டு வருகிறோம்.
ஒவ்வொரு பாடத்திலும் எளிமையான தமிழ்வார்த்தைகளைப் பயன்படுத்தியே வருகிறேன்.
ஒரு HTML ஆவணத்தில் தமிழ் வார்த்தைகளைப் பயன்படுத்தி, அதை HTML கோப்பாகச் சேமிக்கும்போது ஒரு சிலப் பிரச்னைகள் வரலாம்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
 வணக்கம் நண்பர்களே.. கடந்த இடுகையில் <BODY> குறிஒட்டின்(TAG)-ல் பயன்படுத்தக்கூடிய பண்புகளில்
ஒன்றான BGCOLOR என்பதைப் பற்றி விரிவாகப் பார்த்தோம். படிக்கத் தவறியவர்கள்
இந்த இணைப்பை கிளிக் செய்து பார்த்துக்கொள்ளுங்கள்.
வணக்கம் நண்பர்களே.. கடந்த இடுகையில் <BODY> குறிஒட்டின்(TAG)-ல் பயன்படுத்தக்கூடிய பண்புகளில்
ஒன்றான BGCOLOR என்பதைப் பற்றி விரிவாகப் பார்த்தோம். படிக்கத் தவறியவர்கள்
இந்த இணைப்பை கிளிக் செய்து பார்த்துக்கொள்ளுங்கள்.
இன்றையப் பாடத்தில் TEXT பண்பு என்பதைப் பற்றிப் பார்ப்போம். நீங்கள் உருவாக்கும் HTML ஆவணத்தில் சாதாரணமாக எழுத்துகள் கறுப்பு நிறத்தில் இருக்கும். இதை நாம் மாற்றலாம். அதற்கு இந்த TEXT என்ற பண்பு பயன்படுகிறது.
எளிய தமிழில் HTML கற்றுக்கொள்ள - Body tag- ல் TEXT பண்பு..
 வணக்கம் நண்பர்களே.. கடந்த இடுகையில் <BODY> குறிஒட்டின்(TAG)-ல் பயன்படுத்தக்கூடிய பண்புகளில்
ஒன்றான BGCOLOR என்பதைப் பற்றி விரிவாகப் பார்த்தோம். படிக்கத் தவறியவர்கள்
இந்த இணைப்பை கிளிக் செய்து பார்த்துக்கொள்ளுங்கள்.
வணக்கம் நண்பர்களே.. கடந்த இடுகையில் <BODY> குறிஒட்டின்(TAG)-ல் பயன்படுத்தக்கூடிய பண்புகளில்
ஒன்றான BGCOLOR என்பதைப் பற்றி விரிவாகப் பார்த்தோம். படிக்கத் தவறியவர்கள்
இந்த இணைப்பை கிளிக் செய்து பார்த்துக்கொள்ளுங்கள். இன்றையப் பாடத்தில் TEXT பண்பு என்பதைப் பற்றிப் பார்ப்போம். நீங்கள் உருவாக்கும் HTML ஆவணத்தில் சாதாரணமாக எழுத்துகள் கறுப்பு நிறத்தில் இருக்கும். இதை நாம் மாற்றலாம். அதற்கு இந்த TEXT என்ற பண்பு பயன்படுகிறது.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - Body tag-ல் சிறப்புப் பண்பு bgcolor
வணக்கம் நண்பர்களே.!
ஒரு HTML ஆவணத்தின் உரைப்பகுதியானது <BODY> மற்றும் </BODY> என்னும் குறி ஒட்டுகளுக்கு(Tags) இடையே இருக்கும்.
இது நமக்குத் தெரிந்ததே. இந்த BODY குறிஒட்டில்(TAG) லும் நிறைய சிறப்புப் பண்புகளைச் சேர்க்க முடியும். அந்த வகையில் ஒரு ஆவணத்தின் பின்னணி நிறத்தை கொடுக்கக்கூடிய சிறப்புப் பண்பான BGCOLOR என்பதைப் பற்றி பார்ப்போம்.
<BODY> குறி ஒட்டில் பண்புகளைச் சேர்ப்பதன் மூலம் பின்னணி நிறம்(BACKGROUND), பின்னணியில் படம்(Background Image), எழுத்தின் நிறம்(Font COLOR) இணைப்புக் கோட்டின் நிறம்(LINK LINE COLOR) போன்றவற்றைக் கொடுக்க முடியும்.
ஒரு HTML ஆவணத்தின் உரைப்பகுதியானது <BODY> மற்றும் </BODY> என்னும் குறி ஒட்டுகளுக்கு(Tags) இடையே இருக்கும்.
இது நமக்குத் தெரிந்ததே. இந்த BODY குறிஒட்டில்(TAG) லும் நிறைய சிறப்புப் பண்புகளைச் சேர்க்க முடியும். அந்த வகையில் ஒரு ஆவணத்தின் பின்னணி நிறத்தை கொடுக்கக்கூடிய சிறப்புப் பண்பான BGCOLOR என்பதைப் பற்றி பார்ப்போம்.
<BODY> குறி ஒட்டில் பண்புகளைச் சேர்ப்பதன் மூலம் பின்னணி நிறம்(BACKGROUND), பின்னணியில் படம்(Background Image), எழுத்தின் நிறம்(Font COLOR) இணைப்புக் கோட்டின் நிறம்(LINK LINE COLOR) போன்றவற்றைக் கொடுக்க முடியும்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
எளிய தமிழில் HTML கற்றுக்கொள்ள - BR (Break) tag
வணக்கம் நண்பர்களே.. முந்தைய பதிவில் Center Tag என்றால் என்ன? அதன் பயன் என்ன? அது
உலவியில்Browser-ல் எவ்வாறு வெளிப்படும்? என்பதைப் பற்றி பார்த்திருந்தோம். பதிவை
படிக்கத் தவறியவர்கள் இணைப்பைச் சொடுக்கி வாசித்துவிடுங்கள். அடுத்து நாம்
பார்க்கப்போவது <BR> என்ற குறி ஒட்டாகும்.
இது எதற்கென்றால் ஒரு வரியை முடித்து, அடுத்த வரிக்குச் செல்ல வேண்டும் என்பதை Browser-க்கு சொல்லப் பயன்படும் குறிஒட்டாகும்.
கீழக்காணும் எடுத்துக்காட்டைக் கவனியுங்கள்..
இது எதற்கென்றால் ஒரு வரியை முடித்து, அடுத்த வரிக்குச் செல்ல வேண்டும் என்பதை Browser-க்கு சொல்லப் பயன்படும் குறிஒட்டாகும்.
கீழக்காணும் எடுத்துக்காட்டைக் கவனியுங்கள்..
Labels: HTML
tutorial, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - CENTER tag
வணக்கம் நண்பர்களே...! இணைய
இணைப்பு தடைப்பட்டதால் தொடர்ந்து மூன்று நாட்களாக எந்த ஒரு பதிவும்
"தங்கம்பழனி"யில் வெளிவரவில்லை என்பதை வருத்தத்தோடு தெரிவித்துக்கொள்கிறேன். இனி
தொடர்ந்து வழக்கம்போல் பதிவுகள் வெளிவரும். தொடரைப்பற்றிய சந்தேகங்களுக்கு
palanivel.nhai@gmail.com என்னும்
மின்னஞ்சல் முகவரிக்கு மின்னஞ்சல் செய்யவும்.
எளிய தமிழில் HTML கற்றுக்கொள்ள தொடர் மூலம் நிறைய புதிய நண்பர்களைப் பெற்றிருப்பதில் மிக்க மகிழ்ச்சி. விடுபட்ட கடந்த மூன்றுநாட்களுக்கான பதிவுகளையும் சீரான இடைவெளியில் இன்றைய வேலைநாளில் பதிவிட எண்ணியிருக்கிறேன். பதிவிற்கு வருவோம்.
கடந்த பதிவில் பத்திக் குறி ஒட்டில் (Paragraph Tag) இசைவுப்(Align) பண்புகளைப் (attributes) பற்றிப் பார்த்தோம்.
எளிய தமிழில் HTML கற்றுக்கொள்ள தொடர் மூலம் நிறைய புதிய நண்பர்களைப் பெற்றிருப்பதில் மிக்க மகிழ்ச்சி. விடுபட்ட கடந்த மூன்றுநாட்களுக்கான பதிவுகளையும் சீரான இடைவெளியில் இன்றைய வேலைநாளில் பதிவிட எண்ணியிருக்கிறேன். பதிவிற்கு வருவோம்.
கடந்த பதிவில் பத்திக் குறி ஒட்டில் (Paragraph Tag) இசைவுப்(Align) பண்புகளைப் (attributes) பற்றிப் பார்த்தோம்.
Labels: HTML
tutorial, எளிய தமிழில் HTML கற்க
எளிய தமிழில் HTML கற்றுக்கொள்ள - Paragraph Tag-ல் அலைன்மெண்ட்
வணக்கம் நண்பர்களே.. கடந்த
பதிவில் பத்திக் குறி ஒட்டைப்(Paragraph Tag) பற்றிப் பார்த்தோம். இது
மிகவும் எளிதாக விளங்கிக்கொள்ளக்கூடிய ஒன்றுதான்.
இந்த Paragraph Tag பத்திக் குறி ஒட்டில் Align பண்பைச் சேர்ப்பதன் மூலம் பத்திகளை நமது விருப்பத்திற்கேற்ப மாற்றி அமைக்கலாம்.
அதாவது இடது(left), வலது(Right), நடுப்புறம்(Center) மற்றும் நேர்த்தி(Justify) என நான்கு வகைகளில் பத்திகளை அமைக்கலாம்.
இந்த Paragraph Tag பத்திக் குறி ஒட்டில் Align பண்பைச் சேர்ப்பதன் மூலம் பத்திகளை நமது விருப்பத்திற்கேற்ப மாற்றி அமைக்கலாம்.
அதாவது இடது(left), வலது(Right), நடுப்புறம்(Center) மற்றும் நேர்த்தி(Justify) என நான்கு வகைகளில் பத்திகளை அமைக்கலாம்.
Labels: HTML
tutorial, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
எளிய தமிழில் HTML கற்றுக்கொள்ள - பத்திக் குறி ஒட்டு( Paragraph Tag)
வணக்கம்
நண்பர்களே..!
கடந்த பதிவில் முழுமுதன்மையான குறிஒட்டுக்களான <b></b>, <i></i> மற்றும் <u></u> என்பதைப் HTML Tags-(Part-I) பார்த்தோம்.
இந்தப் பதிவில் பத்திக் குறி ஒட்டு( Paragraph Tag) என்பதைப் பற்றிப் பார்ப்போம்.
பத்திக் குறி ஒட்டில் தொடக்கம் <P> இவ்வாறு இருக்கும். இது ஒரு புதிய பத்தி தொடங்குவதைக் குறிக்கிறது.
</p> என்னும் முடிவுக் குறி ஒட்டு பத்தி முடிவதைக் குறிக்கிறது.
இந்தக் குறி ஒட்டு எதற்கென்றால் ஒவ்வொரு பத்தியாக(Paragraph) பிரித்துக்காட்டப் பயன்படுகிறது. இதில் ஆரம்ப குறிஒட்டு ஒன்றை சேர்த்தால் கூட போதுமானது.
உதாரணத்தைக் கவனியுங்கள்..
இதன் வெளிப்பாடு இவ்வாறு இருக்கும்.
எனவே ஒரு பத்திக்கும்(Paragraph) அடுத்த பத்திக்கும்(Paragraph) இடைவெளி காண்பிக்க இந்த Pragraph Tag பயன்படுகிறது என்பதை அறிந்துகொள்ளுங்கள். இதைச் செயல்படுத்தி பார்க்க நோட்பேடில்
மேற்கொண்ட நிரல்வரிகளை எழுதி Body Section -ல் ஒன்றிரண்டு பத்திகளை எழுதி அவற்றிற்கிடையில் Pragraph Tag-ஐப் பயன்படுத்திப் பாருங்கள்.
அதன் விளைவை உலவியில் திறந்து பார்த்தால் தெரியும். Pragraph Tag இடாத பத்திகள் அனைத்தும் இடைவெளியில்லாமலும் , Pragraph Tagஇட்ட பத்திகள் இடைவெளிவிட்டு அமைந்திருப்பதையும் காணலாம்.
பதிவில் ஏதேனும் சந்தேகம் இருந்தால் உடனடியாக பின்னூட்டம்(கருத்துரையிடு) மூலம் கேட்கலாம்.
ஒவ்வொரு குறி ஒட்டுகளையும் தனித்தனி பதிவில் பார்ப்போம். நன்றி நண்பர்களே..!!
கடந்த பதிவில் முழுமுதன்மையான குறிஒட்டுக்களான <b></b>, <i></i> மற்றும் <u></u> என்பதைப் HTML Tags-(Part-I) பார்த்தோம்.
இந்தப் பதிவில் பத்திக் குறி ஒட்டு( Paragraph Tag) என்பதைப் பற்றிப் பார்ப்போம்.
பத்திக் குறி ஒட்டில் தொடக்கம் <P> இவ்வாறு இருக்கும். இது ஒரு புதிய பத்தி தொடங்குவதைக் குறிக்கிறது.
</p> என்னும் முடிவுக் குறி ஒட்டு பத்தி முடிவதைக் குறிக்கிறது.
இந்தக் குறி ஒட்டு எதற்கென்றால் ஒவ்வொரு பத்தியாக(Paragraph) பிரித்துக்காட்டப் பயன்படுகிறது. இதில் ஆரம்ப குறிஒட்டு ஒன்றை சேர்த்தால் கூட போதுமானது.
உதாரணத்தைக் கவனியுங்கள்..
<HTML>
<BODY>
<P>இந்த எளிய தமிழில் HTML தொடர் எளிமையாகவும், புதிய வாசகர்களுக்கும், HTML கற்க விருப்பமுள்ளவர்களுக்கும் பயனுள்ளதாக உள்ளது. </p><p>இந்த தளத்தைப் பற்றி உங்கள் கருத்துகளையும், ஆலோசனைகளையும் வரவேற்கிறோம். </P> <P>தொடர்ந்து உங்களின் நல்லாதரவையும் ஒத்துழைப்பையும் வழங்க கேட்டுக்கொள்கிறேன். <p> நன்றி. வணக்கம்.
<BODY>
</HTML>
இதன் வெளிப்பாடு இவ்வாறு இருக்கும்.
எனவே ஒரு பத்திக்கும்(Paragraph) அடுத்த பத்திக்கும்(Paragraph) இடைவெளி காண்பிக்க இந்த Pragraph Tag பயன்படுகிறது என்பதை அறிந்துகொள்ளுங்கள். இதைச் செயல்படுத்தி பார்க்க நோட்பேடில்
மேற்கொண்ட நிரல்வரிகளை எழுதி Body Section -ல் ஒன்றிரண்டு பத்திகளை எழுதி அவற்றிற்கிடையில் Pragraph Tag-ஐப் பயன்படுத்திப் பாருங்கள்.
அதன் விளைவை உலவியில் திறந்து பார்த்தால் தெரியும். Pragraph Tag இடாத பத்திகள் அனைத்தும் இடைவெளியில்லாமலும் , Pragraph Tagஇட்ட பத்திகள் இடைவெளிவிட்டு அமைந்திருப்பதையும் காணலாம்.
பதிவில் ஏதேனும் சந்தேகம் இருந்தால் உடனடியாக பின்னூட்டம்(கருத்துரையிடு) மூலம் கேட்கலாம்.
ஒவ்வொரு குறி ஒட்டுகளையும் தனித்தனி பதிவில் பார்ப்போம். நன்றி நண்பர்களே..!!
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
எளிய தமிழில் HTML கற்றுக்கொள்ள - HTML Tags ( Part-1)
வணக்கம்
நண்பர்களே..!
கடந்த இடுகையில் HTML குறிஒட்டுகளில் இரண்டைப் பார்த்தோம்.
1. <H1></H1>..<H6></H6> வரையில் முடியும் தலைப்பு குறிஒட்டுகள்.
2. ஒரு ஆவணத்தின் முக்கியப் பகுதிகளைப் பிரித்துக்காட்ட <HR> என்ற குறிஒட்டைப் பார்த்தோம். இதற்கு முடிவுக் குறிஒட்டு(End Tag) இல்லை என்பதை மீண்டும் ஒருமுறை நினைவுகூர்கிறேன்.
இன்றைய பாடத்திற்குவருவோம்.
HTML குறிஒட்டுகள்(HTML Tags) நிறைய இருக்கிறது. அவற்றில் முக்கியமானதாகக் கருதப்படும் ஒரு சிலவற்றைப் சுருக்கமாகவே பார்ப்போம்.
கடந்த இடுகையில் HTML குறிஒட்டுகளில் இரண்டைப் பார்த்தோம்.
1. <H1></H1>..<H6></H6> வரையில் முடியும் தலைப்பு குறிஒட்டுகள்.
2. ஒரு ஆவணத்தின் முக்கியப் பகுதிகளைப் பிரித்துக்காட்ட <HR> என்ற குறிஒட்டைப் பார்த்தோம். இதற்கு முடிவுக் குறிஒட்டு(End Tag) இல்லை என்பதை மீண்டும் ஒருமுறை நினைவுகூர்கிறேன்.
இன்றைய பாடத்திற்குவருவோம்.
HTML குறிஒட்டுகள்(HTML Tags) நிறைய இருக்கிறது. அவற்றில் முக்கியமானதாகக் கருதப்படும் ஒரு சிலவற்றைப் சுருக்கமாகவே பார்ப்போம்.
Labels: confidence, எளிய தமிழில் HTML கற்க, கேள்வி பதில், சுயம், தன்னம்பிக்கை

"எளிய தமிழில் HTML கற்றுக்கொள்ள" தொடருக்கு "அழகி"யின் அங்கீகாரம்..!!

பிரபல தமிழ் எழுதி மென்பொருளான 'அழகி' தளத்தில் எளிய தமிழில் HTML கற்றுக்கொள்ள தொடரின்
இணைப்பை கொடுத்து தங்கம்வலைப்பூவின் வளர்ச்சிக்கு மேலும் வலு சேர்த்திருக்கிறார்
வலைதள நிர்வாகி "விஷி" திரு. விஸ்வநாதன் அவர்கள்.. அவருக்கு எனது மனமார்ந்த
நன்றியைத் தெரிவிக்கிறேன்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
வணக்கம் நண்பர்களே..! நேற்றைய எளிய தமிழில் HTML கற்றுக்கொள்ள தொடரில் ஒரு முழு HTML ஆவணத்தை உருவாக்கிப் பார்த்தோம்.
கடந்த இடுகையில் பார்த்த அடிப்படை HTML ஆவணம். இதை மேலும் நாம் வடிவூட்டலாம்(format)
அதாவது ஒரு ஓவியம் வரையும்போது முதலில் கோடுகளால் வரைந்துவிட்டுப் பிறகு அவ்வோவியத்திற்கு நிழல்(Shadow) ,மற்றும் விரும்பிய வண்ணங்கலவைக் கொண்டு மாற்றி அமைப்பதுபோலவே நமது HTML ஆவணத்தையும் வடிவூட்டலாம்.
எளிய தமிழில் HTML கற்றுக்கொள்ள - HTML ஆவணத்தை வடிவூட்ட(formation)
வணக்கம் நண்பர்களே..! நேற்றைய எளிய தமிழில் HTML கற்றுக்கொள்ள தொடரில் ஒரு முழு HTML ஆவணத்தை உருவாக்கிப் பார்த்தோம்.
கடந்த இடுகையில் பார்த்த அடிப்படை HTML ஆவணம். இதை மேலும் நாம் வடிவூட்டலாம்(format)
 |
| HTML format tags |
அதாவது ஒரு ஓவியம் வரையும்போது முதலில் கோடுகளால் வரைந்துவிட்டுப் பிறகு அவ்வோவியத்திற்கு நிழல்(Shadow) ,மற்றும் விரும்பிய வண்ணங்கலவைக் கொண்டு மாற்றி அமைப்பதுபோலவே நமது HTML ஆவணத்தையும் வடிவூட்டலாம்.
Labels: HTML
tutorial, Learn HTML, எளிய தமிழில் HTML கற்க, தொழில்நுட்பம்
எளிய தமிழில் HTML கற்றுக்கொள்ள - ஒரு HTML கோப்பு உருவாக்கலாம் வாங்க...!!
வணக்கம் நண்பர்களே.. கடந்த
பதிவுகளில் Html அடிப்படைகள், HTML ஆவணத்தின் கட்டமைப்பு போன்றவற்றை
பார்த்தோம்.
இப்பதிவில் ஒரு HTML நிரலை எவ்வாறு உருவாக்குவது? அதை எப்படி சேமிப்பது? சேமித்த கோப்பை எப்படி திறந்து பார்ப்பது? என்பதைப் பற்றிப் பார்ப்போம்.
தொடரை இதுவரைப் படிக்காதவர்கள் அனைத்து HTML பதிவுகளையும் காண எளிய தமிழில் HTML கற்றுக்கொள்ள என்ற இந்த இணைப்பைச் சொடுக்கவும்.
ஒரு HTML PROGRAMME எழுதலாம் வாங்க..!!
உங்கள் கணினியில் ,
Start --> Programs-->Notepad என்னும் கட்டளை மூலம் Notepad ஐத் திறக்கவும்.
கீழிருக்கும் HTML நிரல் வரிகளை நோட்பேட்டில் உள்ளிடவும்.
சிவப்பு நிறத்தில்
உள்ளதை உங்கள் பெயராக மாற்றிக்கொள்ளலாம்.
அனைத்தையும் தவறில்லாமல் தட்டச்சு செய்த பிறகு Menu bar-ல் File என்பதை கிளிக் செய்யவும்.
கீழிவிரியும் மெனுவில் Save என்பதை கிளிக் செய்தால் Save As என்ற உரையாடல் பெட்டித் தோன்றும்.
அதில் தங்களுக்கு விருப்பமான பெயரை தட்டச்சிட்டு .html என்னும் விரிவுடன் சேமிக்கவும்.
பிறகு இவ்வாறு ஒரு பெட்டித்தோன்றும்.
அதில் நீங்கள் உள்ளிட்ட பெயருடன் கூடிய html கோப்பு இன்டர்நெட் எக்ஸ்புளோரர் அல்லது Firefox, Google chrome (நீங்கள் எந்த உலவியைப் பயன்படுத்துகிறீர்களோ) அந்த ஐகானுடன் இருக்கும்.
நான் firefox உலவிப் பயன்படுத்துவதால் அதே ஐகானில் கோப்பானது இருக்கிறது.
அக்கோப்பைத் தேர்வு செய்து Open என்பதை கிளிக் செய்யவும். இப்போது Internet உலவியில் உங்கள் வலைப்பக்கமானது திறந்திருக்கும்.
இதில் நீங்கள் எழுதிய HTML குறிஒட்டுகள் தெரியாது. குறிஒட்டுக்குள் என்ன எழுதினீர்களோ அதுமட்டுமே வலைதளத்தில் தெரியும்.
நான் எழுதி <title></title> குறிஒட்டிற்குள் எழுதிய Thangamplani's Webpage என்பது தலைப்பு பகுதியிலும், <body></body> என்னும் குறிஒட்டிற்குள் எழுதிய வாக்கியம் வலைப்பக்கத்திலும் தெரிவதைக் கவனியுங்கள்..
இவ்வாறு ஒரு முழு HTML நிரல் வரிகளை எழுதி மேற்குறிப்பிட்ட வகையில் .html என்னும் விரிவுடன் சேமித்து, அதை வலைஉலவியில் திறந்து சோதனை செய்துகொள்ளலாம்.
1. HTML ஆவணம் <HTML> மற்றும் </HTML> என்னும் குறி ஒட்டுகளுக்கு இடையில் இருக்க வேண்டும்.
2. <TITLE> மற்றும் </TITLE> என்னும் குறி ஒட்டுகள் <HEAD> மற்றும் </HEAD> என்னும் குறிஒட்டுக்குள் இடையில் இருக்க வேண்டும்.
3. <BODY> மற்றும் </BODY> என்னும் குறி ஒட்டுகள் </HEAD> என்னும் குறிஒட்டிற்குப் பின்னர்தான் எழுதப்பட வேண்டும்.
4. மற்ற அனைத்து குறிஒட்டுகளும் <BODY> மற்றும் </BODY> என்னும் குறிஒட்டுகளுக்கு இடையில் இருக்க வேண்டும்.
5. அனைத்து HTML ஆவணங்களும் ".htm" அல்லது ".html" என்னும் விரிவுடன்(Extension) இருக்க வேண்டும்.
6. <> என்ற குறியீடுகளுக்கு இடையில் தொடக்க குறிஒட்டு(Tag) ஆகும்.
7. </ > என்ற குறியீடுகளுக்கு இடையில் முடிவுக் குறிஒட்டு(Tag) ஆகும்.
அடுத்தப் பதிவில் ....
ஒரு HTML ஆவணத்தை வடிவூட்டல்(Design) செய்வது எப்படி?
என்பதைப் பார்க்கலாம்.. இனி வரும் பாடங்கள் ஒவ்வொன்றும் முக்கியமானவை என்பதால் கவனமுடன் படித்து, படித்ததை செய்முறை செய்து பார்க்கும்போது எளிதில் விளங்கும்.. பதிவில் ஏதேனும் சந்தேகம் இருப்பின் கருத்துரை(பின்னூட்டம்) வாயிலாக தெரிவிக்கவும். உங்களுக்கு உதவ காத்திருக்கிறேன். நன்றி நண்பர்களே..!!!
இப்பதிவில் ஒரு HTML நிரலை எவ்வாறு உருவாக்குவது? அதை எப்படி சேமிப்பது? சேமித்த கோப்பை எப்படி திறந்து பார்ப்பது? என்பதைப் பற்றிப் பார்ப்போம்.
தொடரை இதுவரைப் படிக்காதவர்கள் அனைத்து HTML பதிவுகளையும் காண எளிய தமிழில் HTML கற்றுக்கொள்ள என்ற இந்த இணைப்பைச் சொடுக்கவும்.
ஒரு HTML PROGRAMME எழுதலாம் வாங்க..!!
உங்கள் கணினியில் ,
Start --> Programs-->Notepad என்னும் கட்டளை மூலம் Notepad ஐத் திறக்கவும்.
கீழிருக்கும் HTML நிரல் வரிகளை நோட்பேட்டில் உள்ளிடவும்.
<html>
<head>
<title>Thangampalani's webpage</title>
</head>
<body>
Hi Friends! this is Thangampalani's first webpage
</body>
</html>
அனைத்தையும் தவறில்லாமல் தட்டச்சு செய்த பிறகு Menu bar-ல் File என்பதை கிளிக் செய்யவும்.
கீழிவிரியும் மெனுவில் Save என்பதை கிளிக் செய்தால் Save As என்ற உரையாடல் பெட்டித் தோன்றும்.
அதில் தங்களுக்கு விருப்பமான பெயரை தட்டச்சிட்டு .html என்னும் விரிவுடன் சேமிக்கவும்.
நான் thangampalani.html எனப் பெயரிட்டு .html விரிவுடன் சேமித்திருக்கிறேன்.
இங்கு .html என்பதுதான் இது HTML கோப்பு என்பதை நிர்ணயிக்கிறது. இது மிகவும் முக்கியமான ஒன்றாகும்.
சேமித்த HTML கோப்பை திறப்பது எப்படி ?
- உங்கள் இன்டர்நெட் உலவியைத் திறக்கவும்.
- அதில் File ==> Open என்பதை கிளிக் செய்யவும்.
- கீழிருப்பதுபோன்ற உரையாடல் பெட்டி ஒன்று திரையில் தோன்றும்.
- அதில் Open என்ற பெட்டியில் நீங்கள் சேமித்த கோப்பின் பெயரைக் கொடுத்து Browse என்பதைச் சொடுக்குங்கள்.
பிறகு இவ்வாறு ஒரு பெட்டித்தோன்றும்.
அதில் நீங்கள் உள்ளிட்ட பெயருடன் கூடிய html கோப்பு இன்டர்நெட் எக்ஸ்புளோரர் அல்லது Firefox, Google chrome (நீங்கள் எந்த உலவியைப் பயன்படுத்துகிறீர்களோ) அந்த ஐகானுடன் இருக்கும்.
நான் firefox உலவிப் பயன்படுத்துவதால் அதே ஐகானில் கோப்பானது இருக்கிறது.
அக்கோப்பைத் தேர்வு செய்து Open என்பதை கிளிக் செய்யவும். இப்போது Internet உலவியில் உங்கள் வலைப்பக்கமானது திறந்திருக்கும்.
இதில் நீங்கள் எழுதிய HTML குறிஒட்டுகள் தெரியாது. குறிஒட்டுக்குள் என்ன எழுதினீர்களோ அதுமட்டுமே வலைதளத்தில் தெரியும்.
நான் எழுதி <title></title> குறிஒட்டிற்குள் எழுதிய Thangamplani's Webpage என்பது தலைப்பு பகுதியிலும், <body></body> என்னும் குறிஒட்டிற்குள் எழுதிய வாக்கியம் வலைப்பக்கத்திலும் தெரிவதைக் கவனியுங்கள்..
இவ்வாறு ஒரு முழு HTML நிரல் வரிகளை எழுதி மேற்குறிப்பிட்ட வகையில் .html என்னும் விரிவுடன் சேமித்து, அதை வலைஉலவியில் திறந்து சோதனை செய்துகொள்ளலாம்.
தொடர்ச்சியாக ஒரு HTML ஆவணம் தயாரிக்கும்போது
முக்கியமாக கவனத்தில் கொள்ள வேண்டியவை:
1. HTML ஆவணம் <HTML> மற்றும் </HTML> என்னும் குறி ஒட்டுகளுக்கு இடையில் இருக்க வேண்டும்.
2. <TITLE> மற்றும் </TITLE> என்னும் குறி ஒட்டுகள் <HEAD> மற்றும் </HEAD> என்னும் குறிஒட்டுக்குள் இடையில் இருக்க வேண்டும்.
3. <BODY> மற்றும் </BODY> என்னும் குறி ஒட்டுகள் </HEAD> என்னும் குறிஒட்டிற்குப் பின்னர்தான் எழுதப்பட வேண்டும்.
4. மற்ற அனைத்து குறிஒட்டுகளும் <BODY> மற்றும் </BODY> என்னும் குறிஒட்டுகளுக்கு இடையில் இருக்க வேண்டும்.
5. அனைத்து HTML ஆவணங்களும் ".htm" அல்லது ".html" என்னும் விரிவுடன்(Extension) இருக்க வேண்டும்.
6. <> என்ற குறியீடுகளுக்கு இடையில் தொடக்க குறிஒட்டு(Tag) ஆகும்.
7. </ > என்ற குறியீடுகளுக்கு இடையில் முடிவுக் குறிஒட்டு(Tag) ஆகும்.
அடுத்தப் பதிவில் ....
ஒரு HTML ஆவணத்தை வடிவூட்டல்(Design) செய்வது எப்படி?
என்பதைப் பார்க்கலாம்.. இனி வரும் பாடங்கள் ஒவ்வொன்றும் முக்கியமானவை என்பதால் கவனமுடன் படித்து, படித்ததை செய்முறை செய்து பார்க்கும்போது எளிதில் விளங்கும்.. பதிவில் ஏதேனும் சந்தேகம் இருப்பின் கருத்துரை(பின்னூட்டம்) வாயிலாக தெரிவிக்கவும். உங்களுக்கு உதவ காத்திருக்கிறேன். நன்றி நண்பர்களே..!!!
Subscribe to: Posts (Atom)